Internet Explorerで閲覧している皆様へ
このBlogを開設して早4年強の月日が流れました。
Wordpressのシステムが非常に楽しく、記事のエントリーよりも見た目のカスタマイズに一生懸命になっているのは反省すべきところです。
そしてさらに、開設4年目にして今更見つけてしまったんですよ、自分のBlogのスタイル崩れ…
嗚呼、情けない…
Internet Explorerがやりやがった
現在私はMac , iPhone , iPadでインターネットをブラウズする際はApple純正のSafariを使用しています。
そして所属する会社から支給されているWindows PCでも同様にSafariを使用中。
当然BlogデザインをレビューするのもSafariが最優先となり、次にMozilla Firefox、そしてGoogle Chromeと基本的には3つのブラウザでスタイル崩れの有無を確認していた訳です。
そう、忘れていた訳じゃないんですが、軽視していたんですよ、ヤツを…
Windows PCにデフォルトでインストールされているInternet Explorer(以下IE)ですハイ…
いやいや、軽視していた訳でもないんですが、大きなスタイル崩れが無かったので大雑把にしかチェックしていなかったというのが正確なところです…
事務所のWindows PCで作業をしている最中、ふと思い立ってIEで当Blogを閲覧してみたところガッカリ…
これに気付かずずーっと垂れ流してたのかと自己嫌悪に陥りました…
スタイル崩れの箇所と修正
ではどこが崩れていたのか、とってもお恥ずかしい限りですが晒す事に致しましょう。
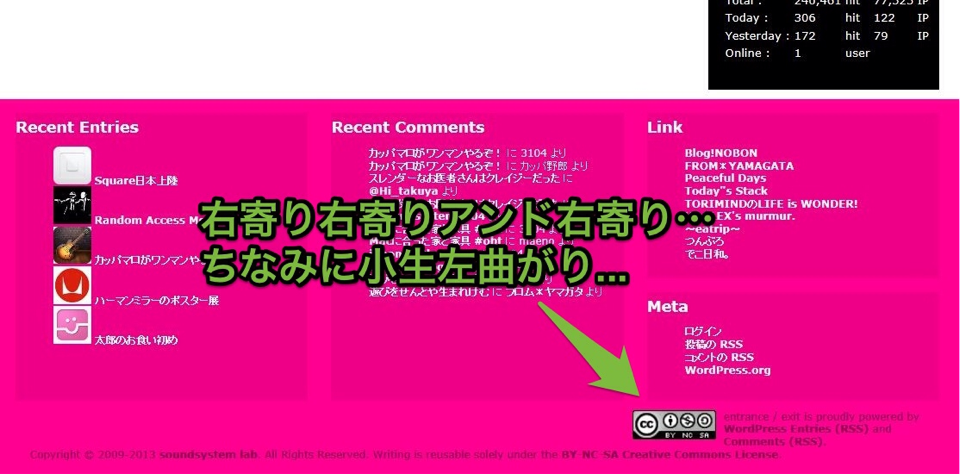
スタイル崩れが発生していたのは、当Blogの最下部、フッター内の”Creative Commons(クリエィティブコモンズ)”ライセンスの部分。
まずはいつも私がモニターしているMacのSafariではこう見えてました。

何の問題もありません
そして問題となっているIEでの表示はこうなってます…
ダッセー…

Oh…God…
ハイ、見事な右寄りですね…
要はこの部分の画像に対する回り込み処理を施していなかったんですわ…
こんな超初歩的ミスを犯していたなんて…
そういう訳で、この事象に気付いて速攻CSSを修正。
3分後にはこの様に修正しました。

ちゃんと修正しました
反省と謝罪と逆ギレと
取り急ぎ当BlogをInternet Explorerで閲覧して頂いていた皆様、長い間こんなお見苦しい状態で公開していた事を深くお詫び致します。
(ただし今回当方が確認したのはIE7であり、前バージョンのIE6では修正確認出来ておりませんので、同様のスタイル崩れが発生するかもしれません)
いくらAppleのデバイスが販売好調とはいえ、世界的シェアからみると圧倒的にWindows PCの優位は変えようのない事実です。
そして所謂一般のWindows PCユーザーは何も疑う事も無くデフォルトブラウザであるIEを使用しているケースが多数なのではないでしょうか?
その圧倒的マジョリティを誇るIEユーザーの方々のお目汚しになるようなスタイル崩れ、自分が情けなくなります…
しかしながら、こういった事象は当Blogに限った事ではありません。
Wordpressだけでなく、各種BlogサービスのテーマをカスタムしているBlogで起こり得る事象なのです。
今回はIEでのスタイル崩れでしたが、IEでカスタムやレビューをしていると思われるBlogや個人サイトが他のブラウザで閲覧するとガタガタに崩れているという事象も見受けられます(そこのアナタのBlogもそうかもよ?)。
ちなみに当Blogはこのテーマを元にカスタムしています。
もうテーマのカスタムはいい加減辞めて、記事のエントリーをどんどんやってかないとなーと反省しきりです。
でもさ、何でIEを使っry(逆ギレになるので書くの辞めとく)
今後Windows PCでは素直にIE使おうかなーと一瞬だけ思ったのありました…(ぜってー使わねーけどな!)